1Проектування
Проектування — це основа будь-якого рішення. Визначаємо задачі проекту. Створюємо структуру сайту: дизайн взаємодії та клікабельний прототип. Складаємо технічне завдання на розробку.
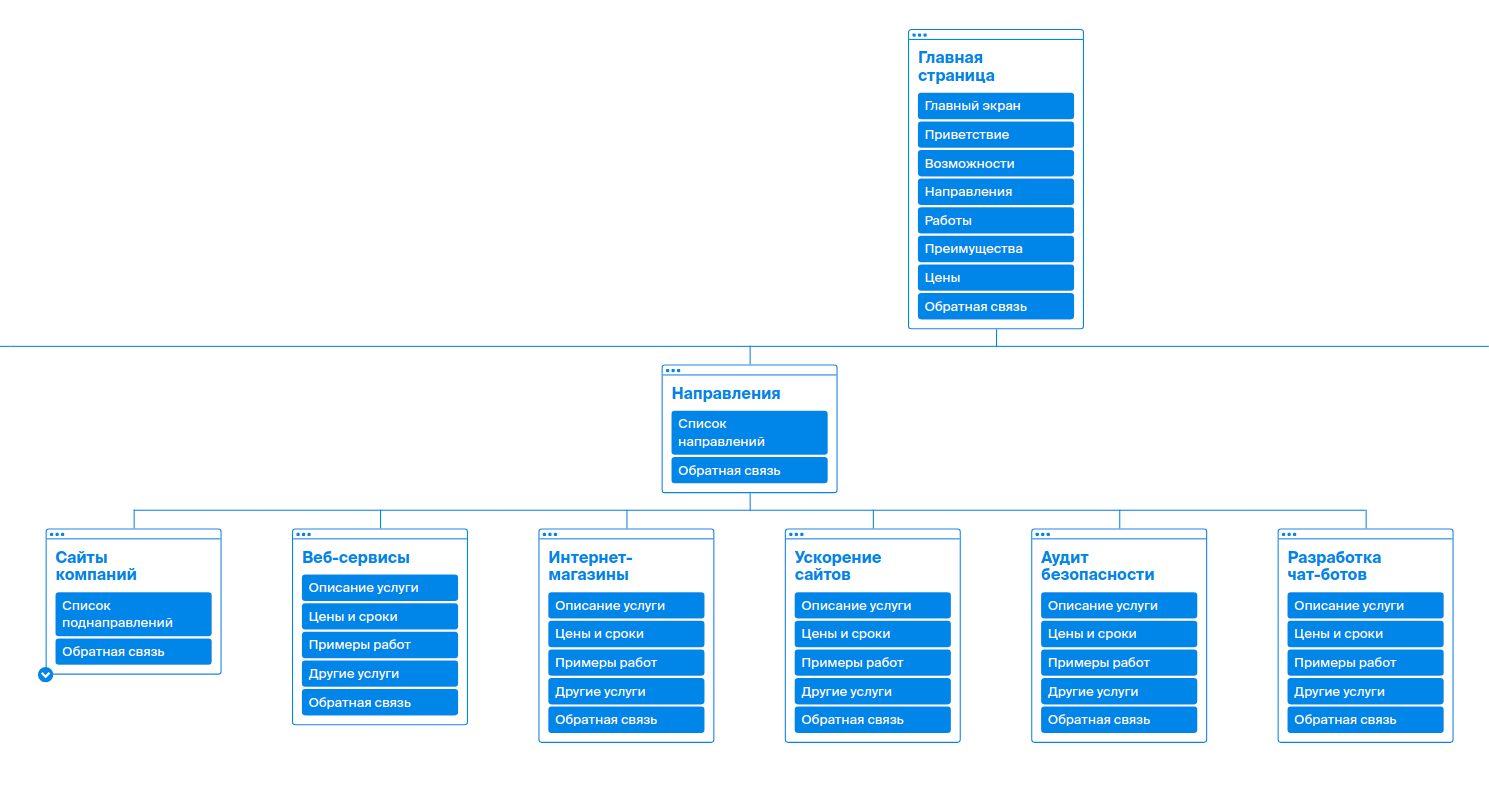
Приклад структури сайту
Виходячи із завдання проекту формується структура розділів та сторінок. Враховуються особливості контенту та функціональні можливості. Великі блоки контенту групуються за змістом у розділи, підбираються найменування розділів, щоб користувачі не мали питань при пошуку на сайті.

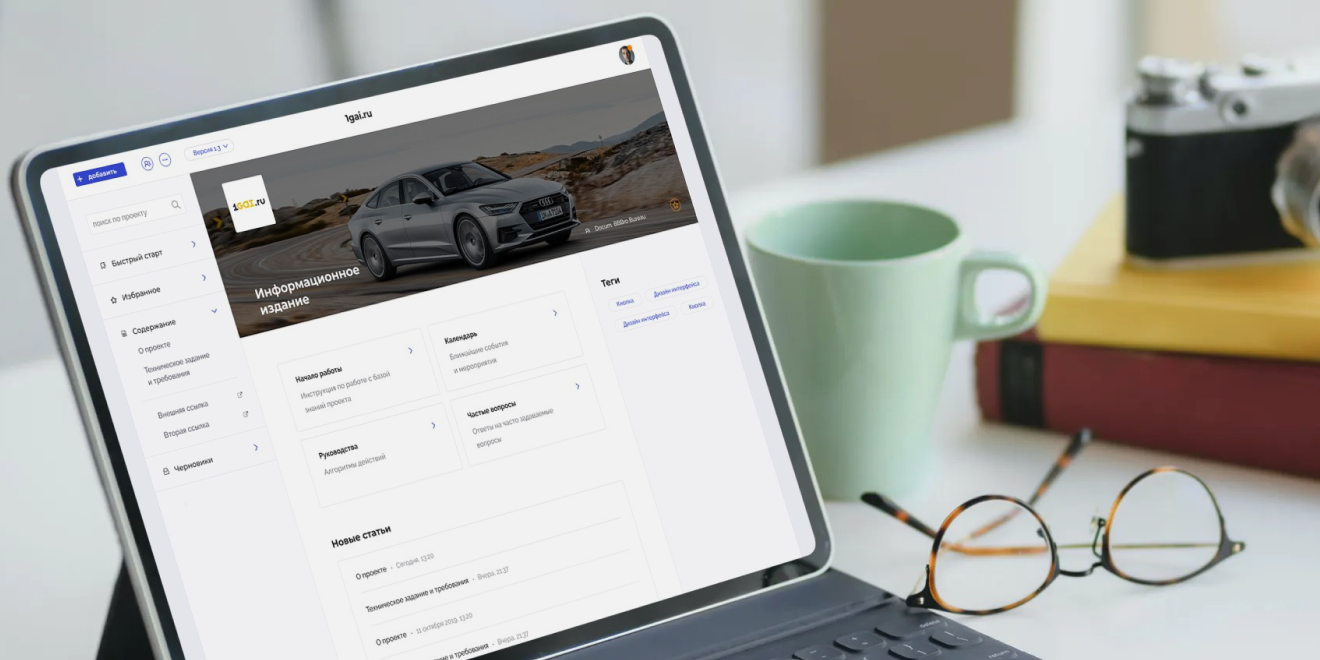
Приклад прототипу сайту
На основі структури сайту створюється прототип сторінок, продумується подача інформації та навігація, проробляються сценарії користувача.

2Дизайн
Дизайн — це коли красиво та зручно. Під прототип підбираємо готовий шаблон, або розробляємо унікальний дизайн-макет.
Приклад дизайн-макету
На основі прототипу сайту створюються дизайн-система та макети. Проробляються деталі інтерфейсу у дрібницях.

3 Розробка
Розробка — це верстка та налаштування сайтів. Програмуємо та верстаємо дизайн-макет, налаштовуємо систему управління контентом. Ви можете слідкувати за процесом у demo-версії сайту та отримувати щотижневий звіт з усім вихідним кодом.
4Тестування та інтеграція
Тестування та інтеграція — це дружба з CRM, поштовими сервісами та аналітикою. Налаштовуємо, перевіряємо та тестуємо їх роботу.
5Контент
Контент — це наповнення змістом. Переносимо та адаптуємо контент з попередніх ресурсів, при необхідності створюємо новий.
6Запуск
Запуск — це підключення хостингу, домену та перевірка. Переносимо готовий сайт на хостинг, підключаємо домен, проводимо фінальні налаштування.